
The WordPress Editor is a brand-new publishing experience. You can use it to create media-rich pages and posts and to control their layout with ease. Instead of worrying about the alignment and organization of text, quotes, and images, now every element on a post or page has its own block — and you can focus on creating.
Move, edit, and customize each block, and the editor will display visual elements the way they’ll look on your actual site, saving you the time you may have previously spent previewing and double-checking your content before clicking the Publish button.
How Does It Work?
Blocks
The WordPress Editor uses blocks to transform the way you create content: it turns a single document into a collection of discrete elements with explicit, easy-to-tweak structure.
The new editor brings with it a new, effortless page- and post-building experience. With blocks, you can quickly add and customize multiple media and visual elements that used to require shortcodes, custom HTML code, and embeds.
Adding a Block
There are many block types for you to choose from, which you’ll see organized by category and by most recent use. You can edit or move each block independently of other blocks, and individual blocks sometimes come with their own formatting settings for even greater control over layout and function.

There are multiple ways to add a block and choose the block type you need.
You can click ⊕ at the left of any empty block.

Another way is by clicking ⊕ at the top left of the editor.

The third approach is by hitting the Enter/Return key from a selected block to create a new block below it.
Using the button with the ⊕ icon at the top center of an existing block to add a block above it

Finally, you can click on the three dots just above a selected block and choose to add a block above or below the current block.

The default block type is a paragraph — which you’ll use for regular
text — but you can choose a different block type from any of the ⊕ buttons. You can also search blocks by typing a forward slash followed by the block name — for example, /image or /heading.

You can drag blocks around by clicking and holding the six-dot-grid near the top-left corner of each block, or use the up and down arrows to bump a block one spot in the direction you want.

Configuring a Block
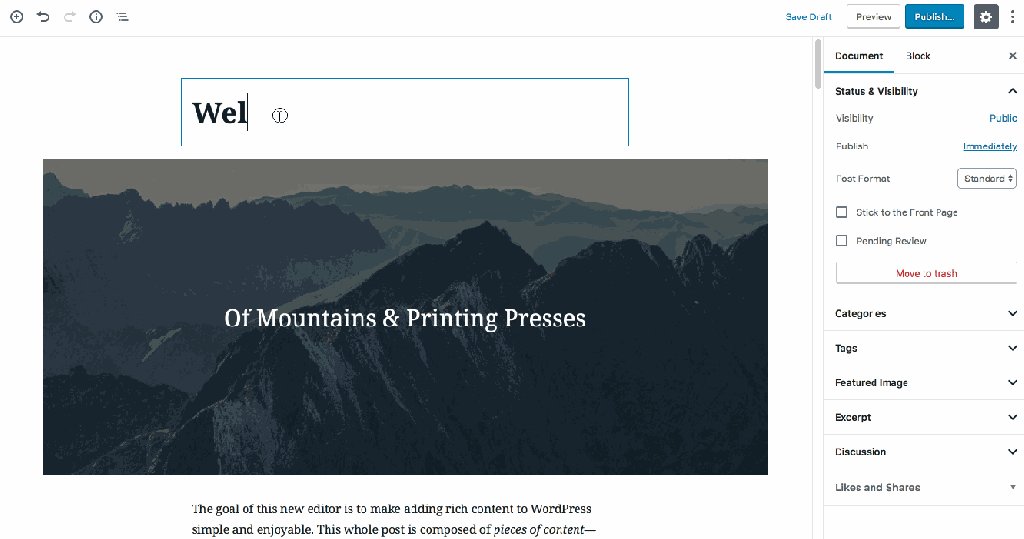
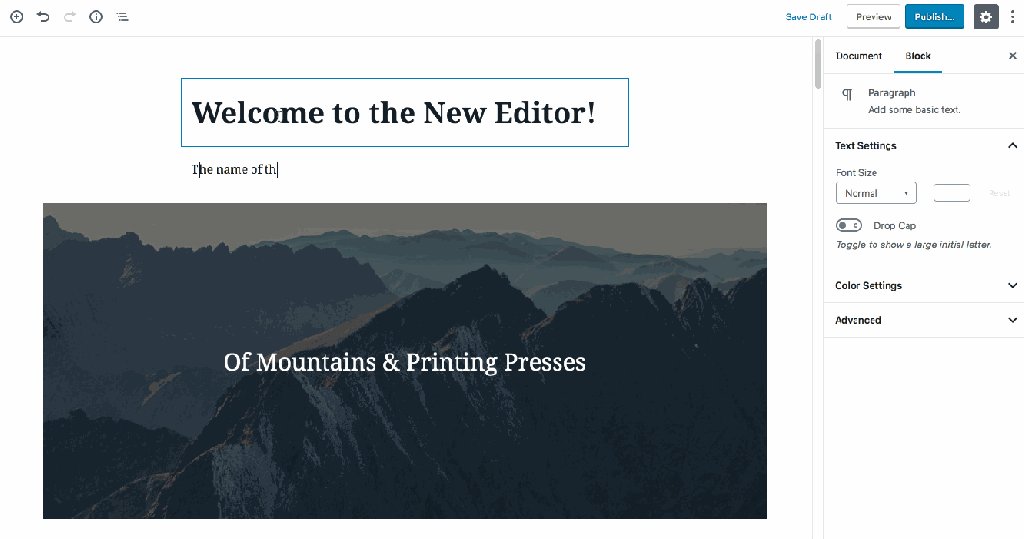
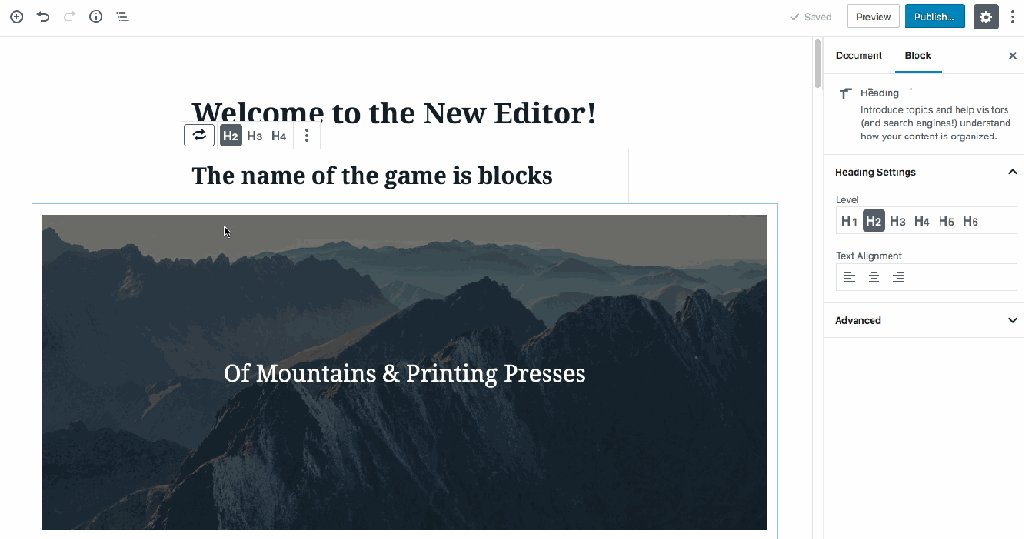
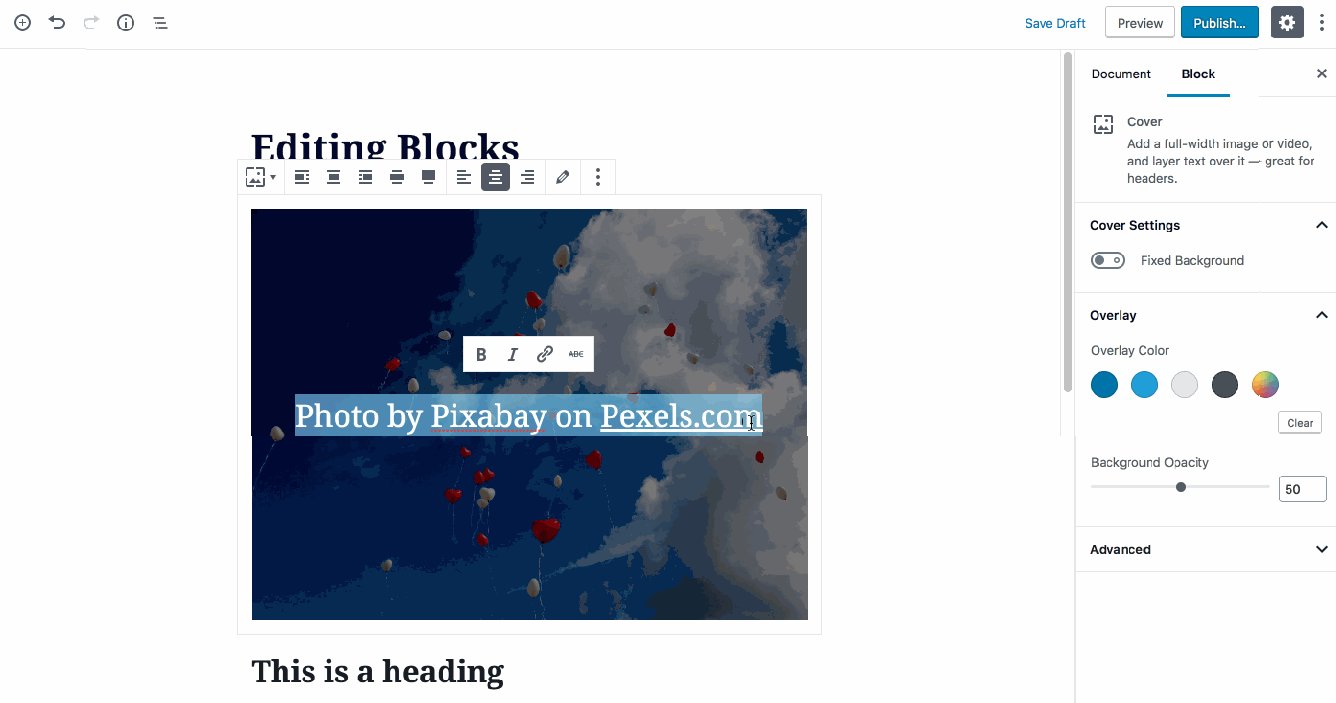
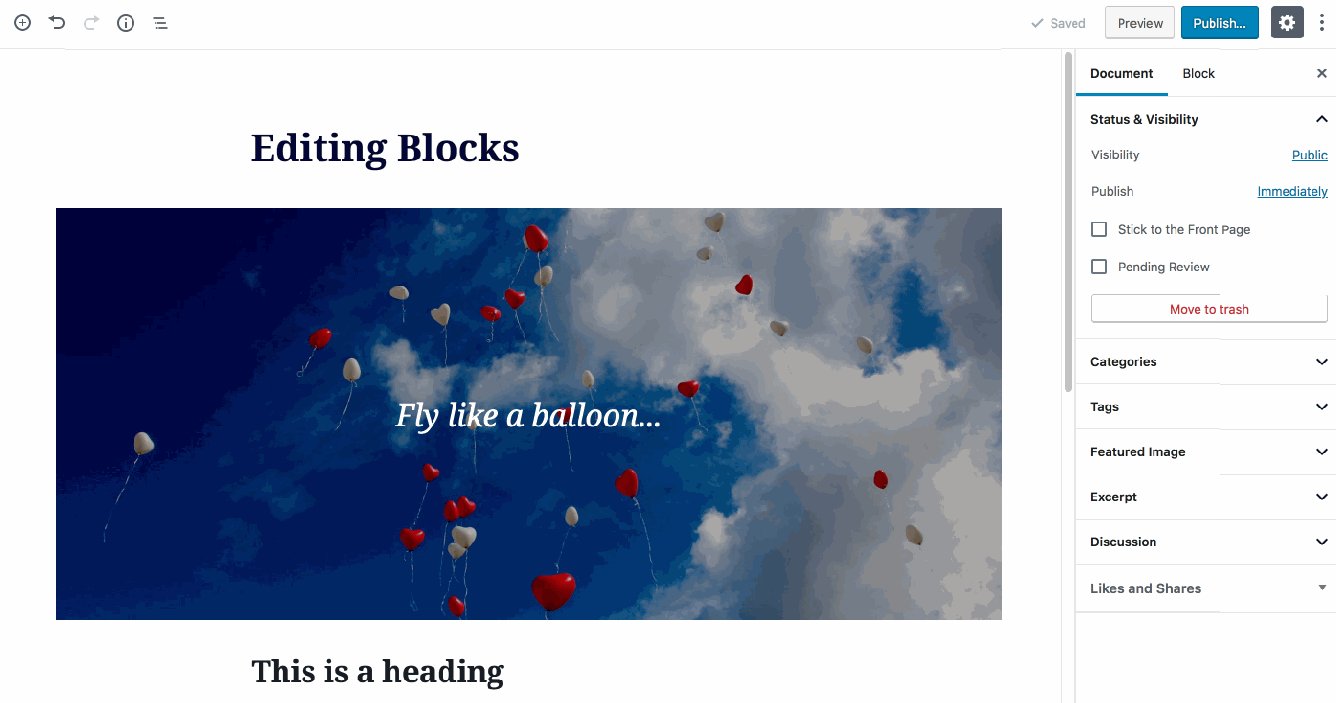
Each block has its own settings. To find them, select a block: this will reveal a toolbar at the top of the block. You’ll also find additional settings in the sidebar to the right of the editor.
The settings at the top of the block usually include formatting options as well as the option to change the block type ([1] in screenshot below).
In the editor’s sidebar you can switch between settings for the current block ([2] in screenshot below) and settings for the whole document ([3] in screenshot below).
The Document Settings is where you can add tags and categories, choose a featured image, see and change the status of your post, and more — these are options that apply to the page or post as a whole.

You can click the cog icon at the top right of the editor to show or hide the settings column ([4] in screenshot above).
What if you’d like to change a block type? No problem: you can transform each block to another similar or related block type. For example, change a paragraph to a heading, a list, or a quote.

Removing a Block
To remove a block, select the block and click the three dots right above it. Among the settings there you’ll see the option to remove that block.

FAQ
When will the WordPress Editor be available on WordPress.org?
It already is! The block editor is set as your default editor unless you choose to switch back to the classic editor.
Does the new editor allow editing posts and pages in the front-end?
No. This editor replaces the current post and page editors. It’s a representation of what site visitors see on the front-end of your site. However, the layout and visual experience in the editor are much closer to the way things look like on the public-facing side of your site.
How will my existing content look?
Your current content should look the same as it did before. If you edit an existing post or page in the new editor, all the content will be placed in a Classic Block, which will treat it the same way that the previous editor did.
Why doesn’t my content look the same in the editor and on the site?
You may see some variation between your content in the editor and on the site, largely because of the way your theme displays different visual elements. Some themes will include styles to help the editor look more like the front of the site; others will not. If your theme includes a sidebar, for example, you won’t see it in the editor, which may affect the width of your content when it displays on the front of the site.
Why are some settings available on one of my sites, but not another?
Some settings in blocks — “wide” or “full-width” — need to be supported by your theme. While the same blocks will be present on different sites, the specific settings you can apply to those blocks might be a bit different based on your active theme.
Will I still be able to use the old editor?
To switch to the classic editor, install and activate the Classic Editor plugin in your site.
Do shortcodes still work?
Yes. The editor comes with a shortcode block, which you can use for shortcodes just like before. In the future many shortcodes will become their own blocks.
Is this editor accessible?
Our aim is for the WordPress Editor to be as accessible as previous editors if not more so. We want everyone to be able to use it. The WordPress Accessibility Coding Standards state that “All new or updated code released in WordPress must conform with the WCAG 2.0 guidelines at level AA.“ This will be no exception.
Do I need to use a particular theme for the new editor?
No. The new block editor will work with all themes. However, only some themes might support specific layout features (like “wide” and “full width” content).
Shortcuts
A full list of shortcuts is available in the WordPress Handbook.
Photo by Domenico Loia on Unsplash

 Oberlo: How to Assign Products to Collections
Oberlo: How to Assign Products to Collections What is Split Licensing and the GPL License?
What is Split Licensing and the GPL License? Using Your Envato Account For Purposes
Using Your Envato Account For Purposes